Проблема
See the Pen svg basic example by ilya (@ilyabasiuk) on CodePen.
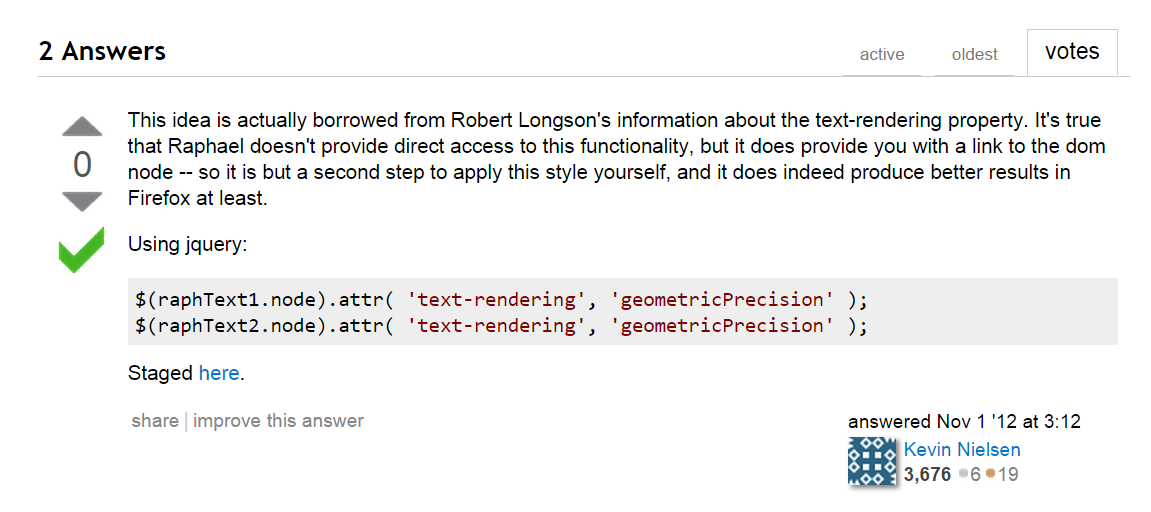
stackoverflow в помощь

.group {
text-rendering: geometricPrecision;
}See the Pen geometricPrecision by ilya (@ilyabasiuk) on CodePen.
А как же делают остальные???
- Текст крупнее
- Траектория движения - не прямая
- Больше скорость
Быстрее и больше
See the Pen svg basic example bigger and faster by ilya (@ilyabasiuk) on CodePen.
Двигаются, как 2 независимых объекта

External svg file
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group">
<image xlink:href="http://ilyabasiuk.github.io/presentation/demo/img/label.svg" x="0" y="0"
height="20px"
width="130px"/>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen external svg file by ilya (@ilyabasiuk) on CodePen.
href = "data:image/svg+xml, ..."
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group">
<image
xlink:href="data:image/svg+xml;utf8,<?xml version='1.0' encoding='utf-8'?>
<!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>
<svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px'
width='129px' height='20px' viewBox='0 0 129 20' enable-background='new 0 65.326 612 502.174'
xml:space='preserve'>
<rect x='0' y='0' width='129' height='20' r='0' rx='0' ry='0' fill='#fff' stroke='#1300bd' class='vehicleLabelRect'></rect>
<text x='2' y='7'
text-anchor='start'
fill='#1300bd'
class='vehicleLabelText'
font-size='12px'>
<tspan dy='5'> TestTestTestTestTestTest</tspan>
</text>
</svg>
"
x="0" y="0"
height="20px"
width="130px"/>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen data:image/svg+xml;utf8, by ilya (@ilyabasiuk) on CodePen.
base64 ?
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group">
<image
xlink:href="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz48IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4iICJodHRwOi8vd3d3LnczLm9yZy9HcmFwaGljcy9TVkcvMS4xL0RURC9zdmcxMS5kdGQiPjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiIHdpZHRoPSIxMjlweCIgaGVpZ2h0PSIyMHB4IiB2aWV3Qm94PSIwIDAgMTI5IDIwIiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgNjUuMzI2IDYxMiA1MDIuMTc0IiB4bWw6c3BhY2U9InByZXNlcnZlIj4gICAgICAgICA8cmVjdCAgeD0iMCIgeT0iMCIgd2lkdGg9IjEyOSIgaGVpZ2h0PSIyMCIgcj0iMCIgcng9IjAiIHJ5PSIwIiBmaWxsPSIjZmZmIiBzdHJva2U9IiMxMzAwYmQiIGNsYXNzPSJ2ZWhpY2xlTGFiZWxSZWN0Ij48L3JlY3Q+ICAgICAgICA8dGV4dCAgeD0iMiIgeT0iNyIgICAgICAgICAgICB0ZXh0LWFuY2hvcj0ic3RhcnQiICAgICAgICAgICAgZmlsbD0iIzEzMDBiZCIgICAgICAgICAgICBjbGFzcz0idmVoaWNsZUxhYmVsVGV4dCIgICAgICAgICAgICBmb250LXNpemU9IjEycHgiPiAgICAgICAgICAgIDx0c3BhbiBkeT0iNSI+IFRlc3RUZXN0VGVzdFRlc3RUZXN0VGVzdDwvdHNwYW4+ICAgICAgICA8L3RleHQ+PC9zdmc+"
"
x="0" y="0"
height="20px"
width="130px"/>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen base64 by ilya (@ilyabasiuk) on CodePen.
png ?
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group">
<image xlink:href="http://ilyabasiuk.github.io/presentation/demo/img/label.png" x="0" y="0"
height="20px"
width="130px"/>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen png file by ilya (@ilyabasiuk) on CodePen.
foreignObject ?
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group">
<foreignobject x="0" y="0" width="150" height="26">
<div style="font-size: 12px; color:#1300bd; border: 2px solid #1300bd; padding:2px; background-color:#fff"
xmlns="http://www.w3.org/1999/xhtml"
class="htmlLabel">
TestTestTestTestTestTest
</div>
</foreignobject>
<animateMotion
end="indefinite"
dur="20s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen foreingObject by ilya (@ilyabasiuk) on CodePen.
animateTransform instead animateMotion
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group">
<rect x="0" y="0" width="129" height="20" r="0" rx="0" ry="0" fill="#fff" stroke="#1300bd" class="vehicleLabelRect"></rect>
<text x="2" y="7"
text-anchor="start"
fill="#1300bd"
class="vehicleLabelText"
font-size="12px">
<tspan dy="5"> TestTestTestTestTestTest</tspan>
</text>
<animatetransform
attributename="transform"
dur="40s"
type="translate"
to="200 200"
repeatcount="indefinite">
</animatetransform>
</g>
<svg>
See the Pen animate Transform by ilya (@ilyabasiuk) on CodePen.
Css animation
.group {
-webkit-animation: myfirst 40s; /* Chrome, Safari, Opera */
animation: myfirst 40s infinite;
-webkit-animation-timing-function: linear; /* Chrome, Safari, Opera */
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite; /* Chrome, Safari, Opera */
animation-iteration-count: infinite;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes myfirst {
from {transform:translate3d(0px,0px,0px)}
to {transform: translate3d(200px,200px,0px)}
}
/* Standard syntax */
@keyframes myfirst {
from {transform:translate3d(0px,0px,0px)}
to {transform: translate3d(200px,200px,0px)}
}See the Pen css animation by ilya (@ilyabasiuk) on CodePen.
Css animation + png image
See the Pen css animation + png image by ilya (@ilyabasiuk) on CodePen.
Request animation frame
var label = document.querySelector(".group"),
move = function (){
var timePassed = Date.now() - startTime,
xOffset = Math.round(verticalSpeed * timePassed),
yOffset = Math.round(horisontalSpeed * timePassed)
,xOffset = verticalSpeed * timePassed,
yOffset = horisontalSpeed * timePassed
;
if (xOffset <= toX) {
label.setAttribute("transform", "translate (" + xOffset + ", "+ yOffset+")");
} else {
label.setAttribute("transform", "translate (0,0)");
startTime = Date.now();
}
requestAnimationFrame(move);
};
var duration = 40 * 1000,
toY = 400,
toX = 400,
verticalSpeed = toY/duration,
horisontalSpeed = toX/duration,
startTime = Date.now();
move();See the Pen request animation frame by ilya (@ilyabasiuk) on CodePen.
Right way?

Canvas
<canvas
id="myCanvas"
width="1200"
height="600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
></canvas>
See the Pen canvas + raf by ilya (@ilyabasiuk) on CodePen.
Пришло время сдаться...?

Но как же ...
See the Pen ff rotated without text path raf by ilya (@ilyabasiuk) on CodePen.
rotate
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group" transform="rotate(1 0 0)">
<rect x="0" y="0" width="129" height="20" r="0" rx="0" ry="0" fill="#fff" stroke="#1300bd" class="vehicleLabelRect"></rect>
<text x="2" y="7"
text-anchor="start"
fill="#1300bd"
class="vehicleLabelText"
font-size="12px">
<tspan dy="5"> TestTestTestTestTestTest</tspan>
</text>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen svg basic example rotated by ilya (@ilyabasiuk) on CodePen.
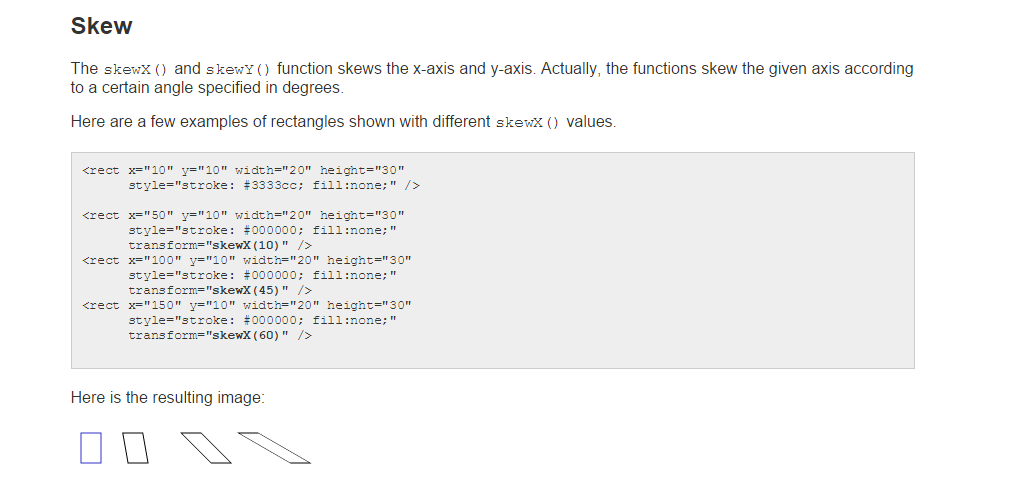
SkewY and SkewX

SkewY(1)
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group" transform="skewY(1)">
<rect x="0" y="0" width="129" height="20" r="0" rx="0" ry="0" fill="#fff" stroke="#1300bd" class="vehicleLabelRect"></rect>
<text x="2" y="7"
text-anchor="start"
fill="#1300bd"
class="vehicleLabelText"
font-size="12px">
<tspan dy="5"> TestTestTestTestTestTest</tspan>
</text>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen svg basic example skew by ilya (@ilyabasiuk) on CodePen.

<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<path id="myTextPath" d="M 0 9 q 65 -2 140 0"/>
</defs>
<g class="group" >
<path
d="M 0 0 q 65 -2 140 0 q 2 10 0 20 q -65 2 -140 0 q -2 -10 0 -20" stroke="#B8B2EB"
stroke-width="1"
fill="#fff" />
<text x="2" y="7"
text-anchor="start"
fill="#1300bd"
class="vehicleLabelText"
font-size="12px">
<textPath xlink:href="#myTextPath" >
<tspan dy="5"> TestTestTestTestTestTest</tspan>
</textPath>
</text>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<svg>
See the Pen Bezier curves by ilya (@ilyabasiuk) on CodePen.
font-weigth: bold
See the Pen Bezier curves bold by ilya (@ilyabasiuk) on CodePen.
check in ff