Тот же пример
See the Pen Bezier curves bold ff rotate - deleted text path by ilya (@ilyabasiuk) on CodePen.
Но.. Ведь.. Как же так..


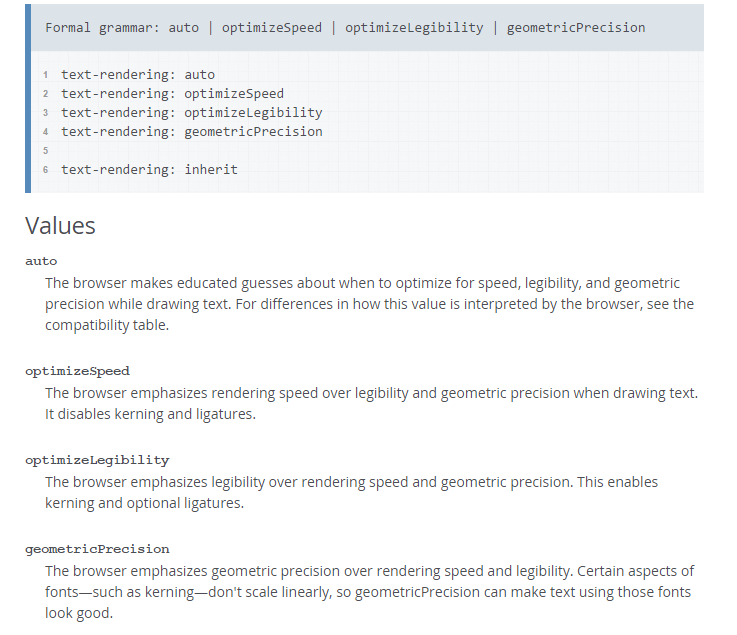
text-Rendering

text-Rendering
.group{
text-rendering: optimizeSpeed
}
.group1{
text-rendering: optimizeLegibility
}
.group2{
text-rendering: geometricPrecision
}
See the Pen canary text-rendering by ilya (@ilyabasiuk) on CodePen.
translate3d
.group{
text-rendering: optimizeSpeed
}
.group1 {
-webkit-transform: translate3d(0, 0, 0);
-webkit-backface-visibility: hidden;
-webkit-perspective: 1000;
}
See the Pen canary translate3d by ilya (@ilyabasiuk) on CodePen.
-webkit-font-smoothing
.group{
text-rendering: optimizeSpeed;
-webkit-font-smoothing: none;
}
.group1{
text-rendering: optimizeSpeed;
-webkit-font-smoothing: antialiased;
}
.group2{
text-rendering: optimizeSpeed;
-webkit-font-smoothing: subpixel-antialiased;
}
See the Pen canary antialiasing by ilya (@ilyabasiuk) on CodePen.
font-family
<svg width="1200px" height="600px" viewBox="0 0 1200 600"
style ="background-image:url('http://ilyabasiuk.github.io/images/map_example.png')";
version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g class="group" transform="rotate(0.01)">
<path
d="M 0 0 q 65 -2 140 0 q 2 10 0 20 q -65 2 -140 0 q -2 -10 0 -20" stroke="#B8B2EB"
stroke-width="1"
fill="#fff" />
<text x="2" y="7"
text-anchor="start"
fill="#1300bd"
class="vehicleLabelText"
font-weight = "bold"
font-size="12px">
<tspan dy="5"> TestTestTestTestTestTest</tspan>
</text>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 0 L 200 200">
</animateMotion>
</g>
<g class="group1" transform="rotate(0.01)">
<path
d="M 0 0 q 65 -2 140 0 q 2 10 0 20 q -65 2 -140 0 q -2 -10 0 -20" stroke="#B8B2EB"
stroke-width="1"
fill="#fff" />
<text x="2" y="7"
text-anchor="start"
fill="#1300bd"
class="vehicleLabelText"
font-weight = "bold"
font-family = "Comic Sans MS"
font-size="12px">
<tspan dy="5"> TestTestTestTestTest</tspan>
</text>
<animateMotion
end="indefinite"
dur="40s"
repeatCount="indefinite"
fill="freeze"
path="M 0 50 L 200 250">
</animateMotion>
</g>
<svg>
See the Pen font-family by ilya (@ilyabasiuk) on CodePen.
Спасибо за внимание
ilyabasiuk@gmail.com